Lazy Loading
This example shows how to lazily load an element on a page. We start with an initial state that looks like this:
<div hx-get="/graph" hx-trigger="load">
<img alt="Result loading..." class="htmx-indicator" width="150" src="/img/bars.svg"/>
</div>
Which shows a progress indicator as we are loading the graph. The graph is then loaded and faded gently into view via a settling CSS transition:
.htmx-settling img {
opacity: 0;
}
img {
transition: opacity 300ms ease-in;
}
Server Requests: 1 ↑ Show
GET /graph
parameters: {}
headers: {}
Response
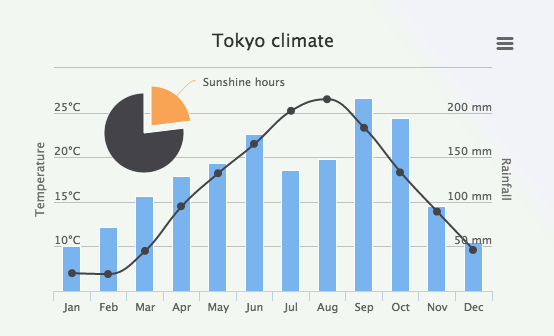
<img alt='Tokyo Climate' src='/img/tokyo.png'>
HTML
<div hx-get="/graph" hx-trigger="load">
<img alt="Result loading..." class="htmx-indicator" width="150" src="/img/bars.svg"/>
</div>🔗Demo